The Data Story: It’s Not About Tools. It’s About The Audience

6 Tips for Building Better Data Stories for Your Audience
Evaluating the Role of Gestalt Principles in Visual Perception
The human brain is programmed to perceive logic, structure, and patterns. It enables us to make sense of things that happen around us. The Gestalt school of psychology emerged in Germany and Austria and emphasizes that the mind aligns patterns and meanings with reality to understand it.
Kurt Koffka, one of the proponents of this school of thought, pointed out that the whole is a sum of individual parts. Whenever you see a collection of objects, you perceive their totality before perceiving the individual objects. The whole is seen as a sum of individual parts, and in cases whereby the parts are separate entities, we still try to group them as a whole.
Gestalt Principles and Visual Storytelling
Gestalt principles generally describe how the human mind organizes single visual elements into groups, and how it makes sense of the resultant visual. In data storytelling, you can use these principles to highlight patterns and visuals that are important to your audience while downplaying other patterns. This way, you can perform tasks such as choosing the suitable aspect ratio on websites, as well as highlighting relationships between objects more clearly.
Data stories are a partial reproduction of reality as imagined by the author. Regardless of how detailed an author is in his/her description, gaps will still emerge in a story. These spaces ought to be filled for the story to have its intended effect. This is where readers step in with the help of gestalt principles to join the dots.
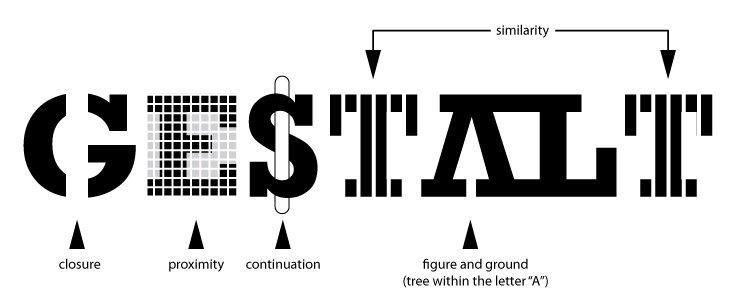
The Gestalt Principles
Six individual principles are linked to the gestalt school of thought. These are:
Other newer principles associated with the gestalt theory include common fate. Here’s a breakdown of each of the core six gestalt principles.
The Closure Principle
This gestalt principle states that whenever human beings look at complex arrangements of visual elements, they tend to look out for a single and recognizable pattern. Therefore, if you come across an image with missing parts, your brain is likely to fill in the blanks to create a complete image. Enough information should be provided so that the eye fills in the rest.

In case too much information is missing, the elements will be perceived as separate parts rather than a whole. Similarly, if you’re provided with too much information, there is no need for closure to occur. Closure can also be thought of as the glue that holds elements together. It is the human inclination to seek and find patterns. The closure principle has been successfully used by companies such as IBM in their logos.
The Similarity Principle
Generally, objects sharing similar attributes are perceived to be more related than those that don’t share those attributes. Objects that look alike are often grouped together. When you see these similar attributes, you’ll regard the objects as being related because of the similar characteristics. Besides, when things appear to share similar characteristics, we also tend to think that they perform the same function.

The Continuation Principle
According to the continuation principle, the human eye tends to follow a smooth path when looking at lines, irrespective of how the lines are drawn. When telling a data story, the continuation principle can be an excellent tool for guiding visitors’ eyes in a specific direction.

The human eye naturally follows a straight line. Readers will only follow the simplest path to understand the message that you’re communicating. Therefore, you should ensure that the most critical parts of your message lie on the path that they will follow.
The Proximity Principle
Items located close to each other are likely to be grouped together. Although the strongest proximity relationship exists between overlapping items, grouping items in an area creates a strong proximity effect. Conversely, when you put space between items, you add separation, even if the items share similar characteristics.

Proximity is powerful and supersedes similarity of shape, color, and any other factor that might differentiate a set of objects. When telling a data story, the nearness of an image and the corresponding text communicate their relationship with each other. On the Vice website, the proximity principle has been effectively used to create a distinction between headlines, descriptions, images, and other information.
The Symmetry & Order Principle
This principle states that the brain tends to perceive ambiguous shapes in the simplest manner possible. We often perceive objects as symmetrical shapes, which are hinged on their center. Therefore, symmetry provides us with a sense of order and solidity, which the human mind tends to seek.

Since the human eye quickly finds order and symmetry even when looking at asymmetrical objects, this principle can be used to communicate information quickly. A case in point is the Olympic logo, which is a series of overlapping circles instead of a collection of rounded lines.
The Figure-Ground Principle
Generally, we perceive elements as either figure (the item in focus) of ground (the context within which the item exists). The figure-ground principle explains the relationship that exists between positive elements and the space in which they exist. The idea behind this principle is that the eye can separate items from their background so that you understand what you’re looking at. This is one of the first things that people do when they come across a data story.

The brain tends to distinguish between objects that it perceives to be the focus of an image and the background. Therefore, the figure-ground principle can be a handy tool for product designers who wish to highlight a focal point. On a website, for instance, a modal window can pop up while the rest of the webpage fades in the background when reading through site content. This can help you to tell your story in a more effective manner.
Key Takeaways
Data storytellers ought to incorporate the gestalt principles into their work to improve the user experience. It all starts by understanding the human eye’s natural tendencies to create a seamless interaction that makes users feel comfortable from the moment they start reading your data story. It’s easy to incorporate gestalt principles into any design and guide users towards the action that you want them to take.
Photo Credits: Interaction Design Foundation and SmashingMagazine.com